What You'll Find
Bootstrapping
My goal is to build up to a high-level development environment starting from a minimal environment. Using a 495-byte handwritten executable that just parses octal to a buffer and has access only to an input stream, so far I've managed to bootstrap into my own rudimentary assembly language, and from there into a basic FORTH environment.
Further plans are to try implementing other programming paradigms seen in languages like LISP, APL, and C.
These code snippets are runnable code in each stage (octal, assembly, forth) that will call sys_exit with the status code 42:
110 307 300 347 000 000 000 # mov rax, 347q ; sys_exit_group
110 307 307 052 000 000 000 # mov rdi, 42 ; status code
017 005 # syscall
^ # execute the buffer code
:mover7 52 0 0 0 # status code 42 (oct 52)
<sysexit # the sys_exit call
^ # execute the buffer code
: exit42 42 sys_exit ; # make word to push 42 and call exit
exit42 # execute word
Graphics
Ray Tracer
RTIC is one of my many ray tracers; this one targeting pure C (currently C17) with minimal dependencies, only using 2 libraries: Dynamic Storage for arrays, and Image Write for PNG output.
It features a simple command-line interface, and a custom, human-editable file format for storing scene data. It builds with a custom script, also written in C, and supports several compilers. I also wanted to experiment with code style, from common type renaming to unconventional extra whitespace and alignment.
This image was rendered using the example world file provided, at 32 samples per pixel.

Audio Visualiser
This was a cool project looking at different ways of visualising audio. Working under my course leader at university, I was the sole developer, from a blank window to adding shader support and handling audio input (and output).
I modeled it after ShaderToy, making use of modern C++, and only minimal libraries:
- glew + glfw for windowing, input and rendering
- rtaudio for audio input and output
- gist for audio analysis
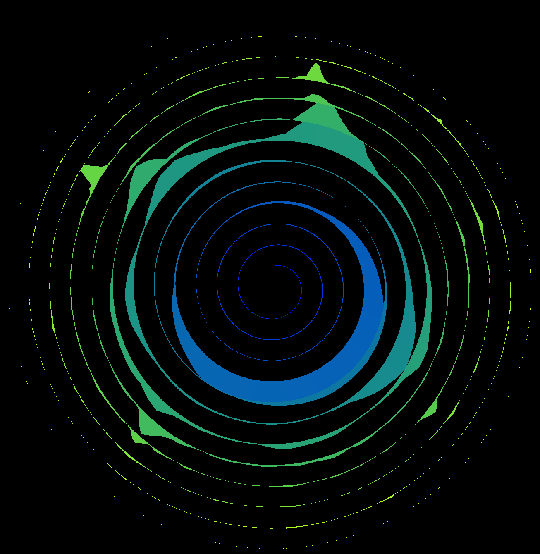
The image is of a prototype shader I wrote, using an FFT algorithm to show frequency information. I visualised it as a spiral, lining up the octaves which suits music visualisation very well. You can see the spiral highlighting 3 major areas around the middle bands at roughly 1, 4, 10 o'clock. These indicate a triad chord, and you can also see the notes resonating through the upper octaves, where the spikes are pointing outward.

Graphics Playground
This is an example playground working through some basic steps of setting up different graphics APIs (OpenGL, Vulkan).
It's using the Odin programming language (other languages are available). I tried to focus on writing the bare minimum to highlight each functionally-necessary step.
I've used this several times as reference material to provide help and support to others who have had questions about getting up and running with both SDL/GLFW, and OpenGL/Vulkan.
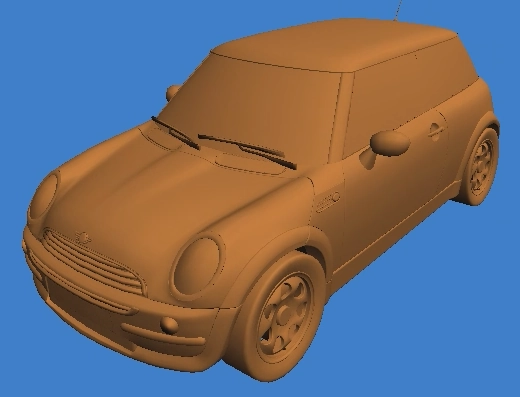
The image you see here is of a model I loaded with my own OBJ loader, rendered using every stage that is highlighted in the examples before it. Plus it's a pretty cute Mini Cooper.

Games
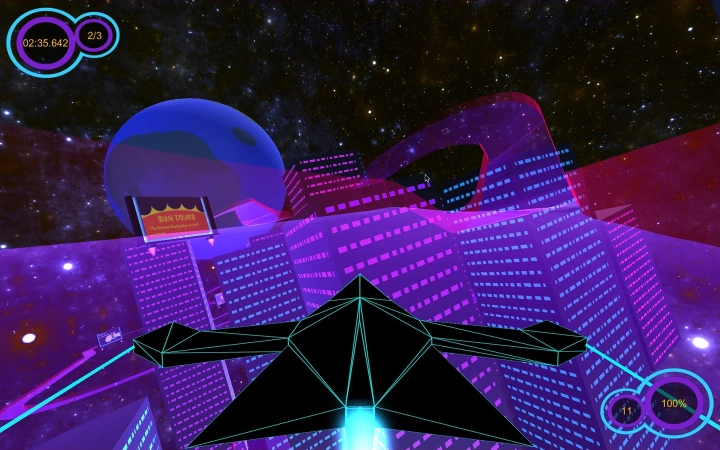
Space Racer
This was a project I worked on in University, as a group project with a team of 6: I was one of two gameplay programmers, working alongside an artist, a 3d modeller, a map designer, and organised by the project manager.
I worked with several systems within the game, such as gameplay features like movement, physics, and the boost mechanic. I also implemented some UI features, and handled the sound design.
One of my favourite achievements was debugging and fixing a problem with the physics. We already had the vehicle following a basic track, but after we added a section that went upside down, the vehicle would get stuck trying to correct its orientation and start spinning wildly. The issue turned out to be naively calculating a cross product, which happened to invert when the vehicle's up vector was pointing down in world space. I implemented a fix, and then development carried on with our orientation-agnostic driving!
I also created the music for the game. Since I was handling the sound design, I decided to try my hand at composing, which allowed me to also focus on other design aspects, such as exploring the themes of the game and what does and doesn't fit the style.

Sunken
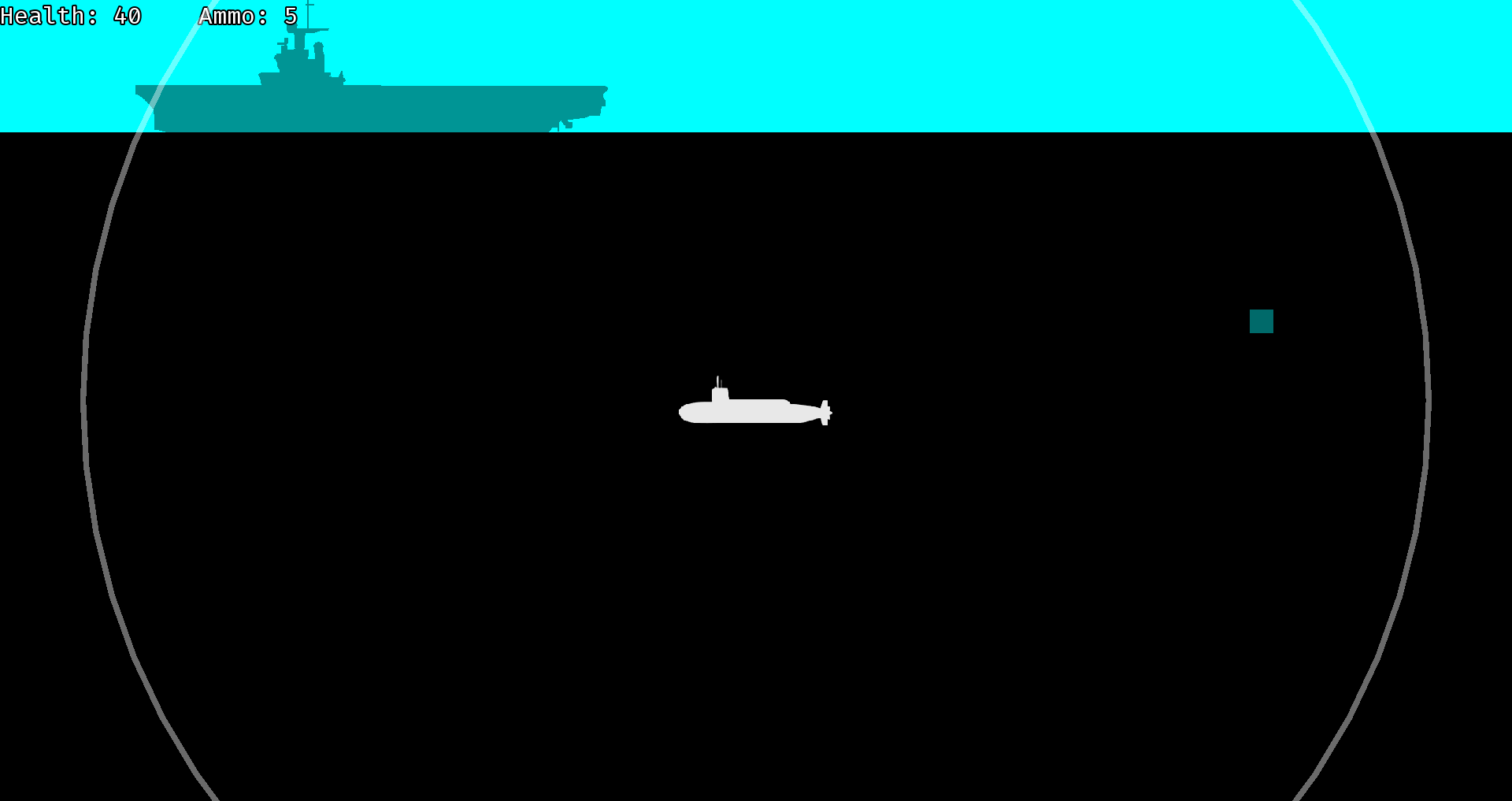
A game where you play as a submarine, in the midst of the deep, dark ocean. Your task is to find and destroy a secret base, but beware! You are not alone.
The main concept behind Sunken is centered around how submarines see. Deep under the waves, there are no windows let alone light, so they rely on sound. You can only know what's out there if you can hear what's out there. The way submarines achieve this is with SONAR, either passively listening, or actively creating noise and listening for echos. The problem with creating sound is that the something else out there can hear you too.
This concept has a lot of potential for creating a mysterious, and even scary, atmosphere. Sunken takes inspiration from the 3D submarine game "Cold Waters", a game with an intense ambience. Sunken tries to replicate the feeling of being alone in silence by making the player rely on SONAR to locate points of interest. This means you'll have to go hunting for loot, but you may also hear that you aren't alone.

Wasm-4 Console
"WASM-4 is a low-level fantasy game console for building small games with WebAssembly."
I've had a lot of fun playing around with ideas on this console. It's really easy to get started, and the limitation add an extra dimension of creativity.
Several of my projects with this have been recreating simple ideas from games, such as Flappy Bird (or Flappy Frog if I so please), a "Bloons Tower Defence"-style map and rail system, and a minigame reminiscent of fishing in Club Penguin.
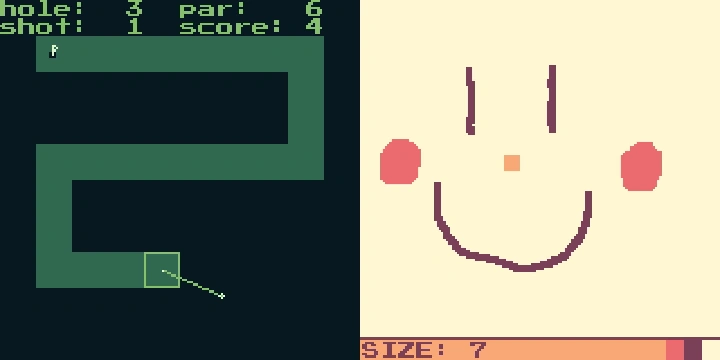
These pictures are of some of my own ideas: a minigolf game experimenting with tilemaps, and a pixel-art paint application playing with the 4 colour limitation.

Other
WinDayNight
This is a little tool I wrote to toggle the Windows' system & app themes between light and dark mode. I wanted to have the light theme in the day to see content clearly, and then the dark theme at night to ease the strain on my eyes.
My first try included an unwieldly command for Windows' Task Scheduler. So I remade the application to toggle the theme using the registry which is much more sane, and added a couple flags so I could call this on schedule instead. It works like a charm.

Websites
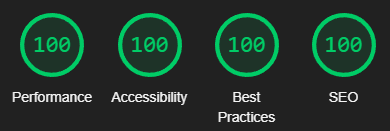
I wanted to keep this website simple, functional, and fast. I'm using Simple.css to help with styling, and I've added a few additions for page structure.
I wrote my own site generator that compiles markdown webpages and populates an html template. This makes it easier to edit my custom styling, since I can update something once and it changes for every page. I am also using a custom GitHub build script to automate deployment.
I also have previous experience with Python Flask with database integration for serving dynamic websites, focusing on content sharing and community interaction.

OSS (and Odin Netpbm Library)
This is me being excited to contribute code to a project that I like, specifically the Odin programming language core library. I wrote a Netpbm image file format reader/writer, covering ALL the official formats (PBM, PGM, PPM, PAM), and even the unofficial PFM.
This is alongside other contributions such as expanding the Vulkan vendor package to simplify loading all the Vulkan procedures, and minor core library touch-ups and quality-of-life additions here and there.

Advent of Code
I first discovered the Advent of Code through a dedicated channel in the Odin language Disord server in 2021. It looked like fun so I gave it a go.
I love how these puzzles are set out, with the "your naive solution won't cut it" 2nd part to them and the gentle(-ish) increase in difficulty. I managed to get up to day 22, as christmas took over; I would like to go back and finish them at some point. Especially the previous years, I've already made a start on 2015.
In the repo, I have a template source file which I copy into each day. There's a few inconsistencies throughout as I've updated it over time. Currently it's structured to start writing my code in the puzzle function, and fill out the two answer variables. It also comes with a basic benchmark feature and memory leak detection (very handy for those cambrian explosion types).

Duplicate File Finder
While organising my device backups, I realised I had several files that were duplicates.
I wanted a way to find them quickly without spending time looking for an app that already exists. So I made my own. That makes sense... right?
This was also a nice exercise in thinking about how to find small optimisations, namely comparing OS-reported size before I compare all the data of 2GB files, and string interning was an interesting addition.